Ihr Webshop ist Ihre Visitenkarte und die Möglichkeit, neben Ihrem stationären Geschäft zusätzliche Einnahmen zu erzielen. Der erste Eindruck Ihres Webshops ist daher sehr wichtig! Wie oft haben Sie schon eine veraltete oder unübersichtliche Websites weggeklickt? Sie können dies mit Ihrem eigenen Webshop verhindern, indem Sie auf das Design achten und interessante, aktuelle Themen auswählen.
Seit der Corona-Krise hat das Wachstum von Webshops exponentiell zugenommen. Sehr viele Gastronomen und Unternehmer haben während des Lockdowns einen Onlineshop eröffnet. Je mehr Anbieter mit Onlineshops auf dem Markt sind, desto wichtiger ist es, ein professionelles Design zu wählen, das zu Ihrer Marke passt.
In diesem Blogbeitrag erfahren Sie alles, über das richtige Webshop-Design:
- Warum ist Webshop-Design wichtig?
- Tipps für die Gestaltung von Webshops
- 10 inspirierende Webshop-Themen
Warum ist ein Webshop-Design so wichtig?
Ein schönes Webshop-Design sollte nicht nur dem User gefallen, sondern vor allem ein wichtiger Bestandteil Ihrer Konversion sein. Ihr Webshop funktioniert wie ein Online-Schaufenster: Besucher entscheiden innerhalb weniger Sekunden, ob sie wegklicken oder bei Ihnen online einkaufen. Ein schön designter und funktioneller Webshop kann dem Kunden genau den kleinen Anstoß geben, sich durchzuklicken und schließlich Ihre Produkte online zu kaufen.
Neben dem Aussehen ist auch eine übersichtliche Navigation für eine höhere Konversion (Abschlussrate) wichtig. Stellen Sie sich die Website wie den Gang durch Ihr Geschäft oder Ihr Restaurant vor: Die Kunden sollen so schnell wie möglich das richtige Produkt finden und durch die richtige Gestaltung zu ihm gelangen.
Nicht zuletzt kann auch das Design des Webshops Ihre Marke stärken. Schließlich ist Ihr Webshop eine Erweiterung Ihres Geschäfts oder Restaurants, auch in Bezug auf die Markenbildung.
Onlineshop erstellen und professionell durchstarten
Digitalisieren Sie Ihr Unternehmen und verkaufen Sie Ihre Produkte online. Mit dem Lightspeed eCommerce können Sie sich die Funktionen aussuchen, die Sie benötigen
Tipps für die Gestaltung von Webshops
Mit Lightspeed eCom können Sie aus mehr als 49 mobilen responsiven Design-Themen wählen, die Sie leicht selbst anpassen können. Wo fängt man bei der Auswahl an? Wir haben für Sie einige Tipps zusammengestellt, die Sie bei der Auswahl und Anpassung eines Webshops beachten sollten.
Das Einkaufserlebnis fortsetzen
Wie wir bereits erwähnt haben, ist Ihr Webshop, in den meisten Fällen, eine Erweiterung Ihres physischen Geschäfts. Um dem Omnichannel-Erlebnis und der Markenwahrnehmung gerecht zu werden, sollten Sie durchgängig die gleichen Farben, Bilder, Tonalitäten und Formen verwenden. Das schafft Wiedererkennung und Vertrauen in Ihre Marke.
Entscheiden Sie sich für ein mobiles responsives Design
Heutzutage nutzen immer mehr Menschen ihr Smartphone um online zu recherchieren und einzukaufen. Achten Sie bei der Auswahl Ihres Templates darauf, dass das Design Ihres Webshops “mobile responsive” ist, d.h. dass die Anzeige sowohl auf dem Desktop als auch auf dem Smartphone nutzbar ist.
Genügend Raum schaffen
Schaffen Sie genügend weißen Raum auf Ihrer Homepage. Das sorgt für Ruhe und dafür, dass Buttons mit bunten Farben und Fotos schneller auffallen. Niemand kauft gerne in einem chaotischen Geschäft das unordentlich aussieht. Puristische Gestaltung hilft beim Verkauf.
Verwenden Sie konversion fördernde Elemente
Ihre Besucher sollten ihre Produkte schnell finden und bezahlen können. Der Check Out Prozess im Onlineshop ist sehr wichtig. Um dies zu erreichen, können Sie ein Thema mit Konversion fördernden Elementen wählen, wie z. B. eine separate Leiste, einen festen Platz für Tagesangebote oder spezielle Leisten für zusätzlichen Text (z. B. 15 Euro mehr für kostenlosen Versand).
Wählen Sie eine Designvorlage, die zu dem passt, was Sie verkaufen. Die eine Designvorlage mag eher für ein Bekleidungsgeschäft geeignet sein, die andere für ein Geschäft mit elektronischen Geräten. Denken Sie an Größentabellen für Mode-Webshops und an elektronische Spezifikationsboxen für Webshops mit elektronischen Geräten. Verkaufen Sie auch ins Ausland? Dann stellen Sie sicher, dass Sie zusätzliche Sprachen in Ihr Webshop-Design einbauen können. Neben ihrer Landessprache sollten sie auf jeden Fall auch englisch anbieten.
Spielen Sie mit Bildern und Produktbeschreibungen
Viele und vor allem professionelle Bilder und Produktbeschreibungen sind bei der Gestaltung von Webshops das A und O. Schließlich kann ein potenzieller Kunde Ihre Produkte nicht anfassen oder ausprobieren. Ihre Produktfotos und Produktbeschreibungen sind in diesem Fall besonders wichtig.
Standardlayouts verwenden
Es ist ratsam, bestimmte Elemente in Ihrem Webshop an Standardplätzen zu platzieren, damit die Kunden alles schnell finden können. So befindet sich Ihr Firmenlogo in der Regel oben links oder in der Mitte und verweist auf die Homepage. Der Einkaufswagen wird häufig auf der rechten Seite angezeigt. Achten Sie auch darauf, dass Ihre Kontaktseite leicht zu finden ist – das schafft Vertrauen.
Testen, testen und nochmals testen
Wenn Sie etwas am Design ändern wollen, testen Sie, ob dies die Konversion verringert oder erhöht. Stellen Sie nicht alles auf einmal um, denn dann ist es schwierig herauszufinden, was Ihren Umsatz nach oben oder unten getrieben hat. Möchten Sie sehen, wie eine Änderung in Ihrem Webshop aussieht, bevor er live auf der Website erscheint? Schauen Sie sich Ihre Änderungen im Vorfeld in der Themenvorschau an.
10 inspirierende Webshop-Designs
Wir haben 10 Lightspeed-Webshop-Vorlagen aufgelistet, um Sie zu inspirieren. Sie können jedes Design individuell nach Ihren Wünschen anpassen.
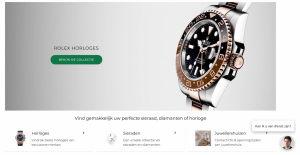
- Template: Berlin – Das Template ist ein vollständig responsives Design mit optimaler Benutzererfahrung. Passen Sie Ihren Online-Shop ganz nach Ihren eigenen Wünschen an mit mehr als 300 Presets. Das Template sieht gut aus und funktioniert auf allen Smartphones, Tablets und Desktops. So ermöglicht auch unser Kunde Schaap en Citroen seinen Kunden eine schnelle Auswahl von Schmuck oder Uhren auf der Homepage.

2. Template: Invision
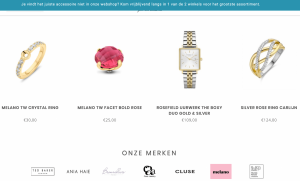
Invision ist ein Template mit einzigartigen Funktionen und wurde speziell entwickelt, um den Umsatz zu erhöhen. Der Fokus liegt auf mobile Design, hoher Geschwindigkeit, Umsatzsteigerung und Qualität. Unser Kunde Babazou nutzt dieses Template und verwendet viel Weißraum, damit Schmuck und Accessoires gut zur Geltung kommen.

3. Template: Voila
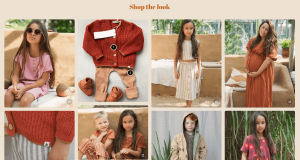
Unser Kunde Ammehoela nutzt das Voila Template. Der Webshop ist sehr visuell gestaltet und die Kunden sind hellauf begeistert. Mit der ‘Shop the Look’-Funktion können Nutzer die Kleidungsstücke von den Fotos direkt in ihren Warenkorb legen.

4. Template: Gibbon
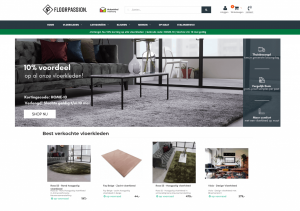
Ein innovatives Template, das seinen Fokus auf unterschiedliche Menü-Funktionen und mobile Responsive legt. Unser Kunde Floorpassion präsentiert seine Produktfotos auf der Startseite, um so potentielle Kunden für sich zu gewinnen. So gibt er dem Nutzer eine gute Vorstellung davon, wie der Boden in einem möblierten Raum aussieht.

5. Template: Performance
Unser Kunde Van Dyck überzeugt mit einem Internetauftritt, der Sie nicht zum Einschlafen bringt. Helle, freundliche Bilder lotsen den Kunden direkt zu den Kategorien. Auch die Kundenbewertungen sind gut sichtbar eingebunden.
- Template: Exklusive
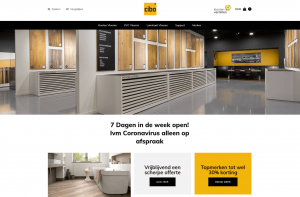
Minimalistisch und doch so aussagekräftig. Unser Kunde Cibo Floors entscheidet sich für ein Design, bei dem Fotos in den Vordergrund rücken. So werden die angebotenen Böden direkt perfekt in Szene gestellt.

- Template: Austin
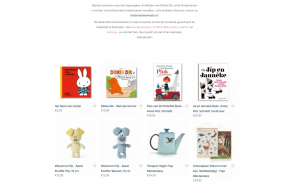
Unser Kunde Children’s Book and Gift verkauft Kinderbücher und Geschenke eher im klassischen Stil. Sie wählen eine übersichtliche Produktübersicht mit kurzen Beschreibungen der Artikel.

- Template: Unity
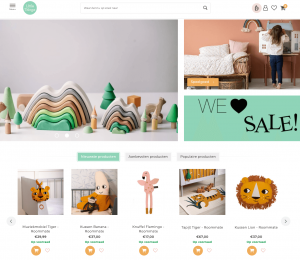
Das Webshop-Desing von Little Thingz überzeugt mit aufeinander, abgestimmte Farben. Sie bilden nicht nur stumpf die angebotenen Produkte ab, sondern präsentieren diese, wie sie im Einsatz sind. Ein interessanter Teil von Little Thingz ist, ‘Shop the Look’. Sie bilden verschiedenste Artikel ab, die der Kunde einzeln oder als Ganzes kaufen kann.

- Template: Conversion
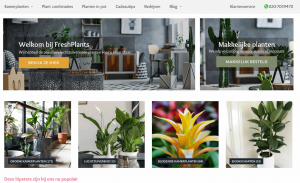
Der Webshop Freshplants bildet die Pflanzen im wohnlichen Zimmer ab, als auch einzeln auf weißem Hintergrund. So kann sich der Nutzer einen visuellen Gesamteindruck verschaffen und bekommt ein wenig weiter unten detaillierte Infos wie Maße und Preise.

- Template: Austin
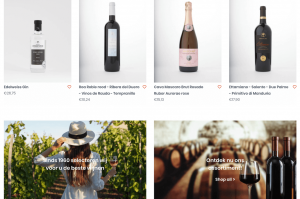
Wijnen Verhofstede versteht, dass nicht nur der Geschmack wichtig ist, sondern in dem Fall auch das Auge mit trinkt bzw. isst. Hier liegt der Fokus ganz klar, auf dem reinen Produkt. Die Flaschen werden auf einem weißen Hintergrund abgebildet, mit einer kurzen Beschreibung und einem Preis. Klare, deutliche Informationen ohne großen Schnick Schnack. 
Wählen Sie Ihr passendes Webshop-Design
Wir hoffen, dass die oben genannten Templates Sie dazu inspiriert haben, an Ihrem eigenen Webshop zu arbeiten. Egal, ob Sie Ihren aktuellen Webshop verbessern oder einen neuen starten möchten, schließlich kann ein schönes und funktionales Webshop-Design für eine höhere Konversion sorgen. Mit den Templates von Lightspeed können Sie sich ganz einfach selbst ans Werk machen und alles nach Ihren Wünschen gestalten. So können Sie sich sicher sein, dass Sie einen guten Eindruck hinterlassen haben.
Sind Sie neugierig auf die Möglichkeiten die Ihnen Lightspeed eCommerce bietet? Füllen Sie unser Formular aus und ein Experte wird sich mit Ihnen in Verbindung setzen.

Aktuelle News und praktische Tipps für Sie.
Alles was Ihr Unternehmen braucht, um zu wachsen - direkt in Ihr Postfach geliefert.